 We have launched the Channel Embed feature. This is a simple way for any website owner to convert their YouTube channel into Videogram format and embed the whole channel into the video section of the site without any effort. The feature is free to use. It can be used whether the video content is third party’s or yours.
We have launched the Channel Embed feature. This is a simple way for any website owner to convert their YouTube channel into Videogram format and embed the whole channel into the video section of the site without any effort. The feature is free to use. It can be used whether the video content is third party’s or yours.
Step 1: First we need to sync your YouTube channel with Videogram. In order to do that, you need to create a Videogram Publisher Account. Please go to the below link to create Videogram Publisher Account:
http://publisher.videogram.com/
Step 2: Verify and Login into your Videogram publisher dashboard at
http://dashboard.videogram.com/
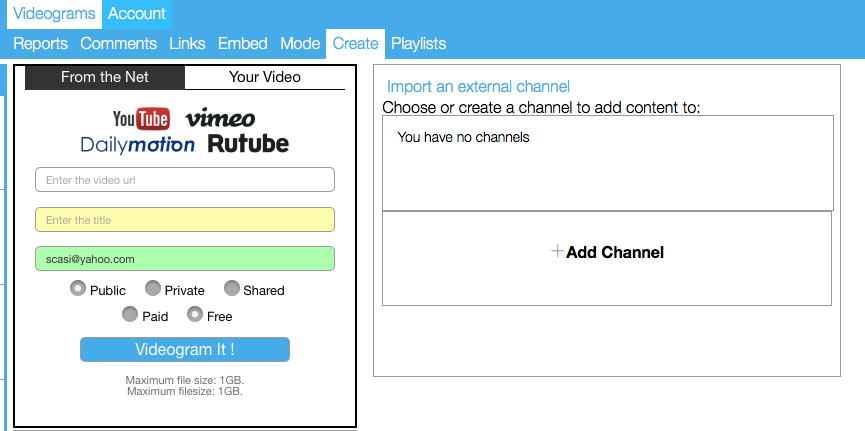
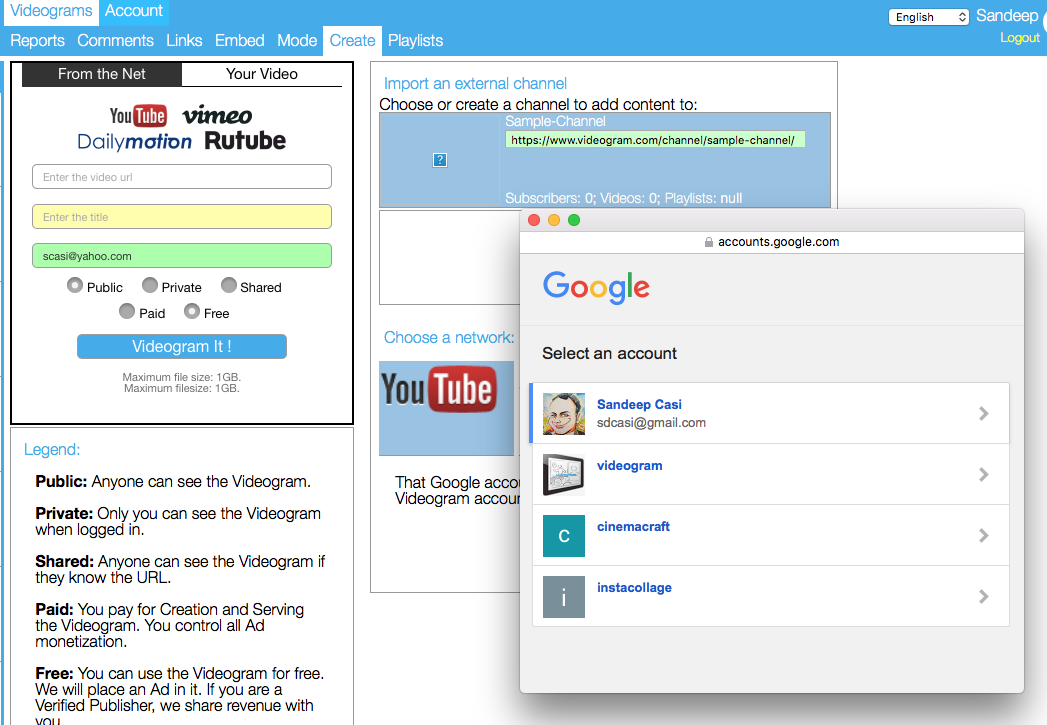
Click on Create and then add new channel by clicking on “+Add Channel”. This will create a new channel at videogram.com. Any name that is not already taken at videogram.com can be used.
Step 3: Select the new channel you created and then click on YouTube network and authenticate your YouTube channel. This process will link your YouTube channel with your Videogram channel. Each time you upload a new video to YouTube, that video will auto sync with your channel on Videogram.com at regular intervals.
 When you sync your YouTube channel with Videogram for the first time, we auto convert your most recent 10 videos from YouTube into Videogram format under your channel. Every 24 hours, we poll YouTube for new videos that you have uploaded and auto convert them into Videogram and place them under your Videogram channel.
When you sync your YouTube channel with Videogram for the first time, we auto convert your most recent 10 videos from YouTube into Videogram format under your channel. Every 24 hours, we poll YouTube for new videos that you have uploaded and auto convert them into Videogram and place them under your Videogram channel.
Step 4: Once your YouTube Channel is put to auto sync with your Videogram Channel, you can then embed your Videogram channel into your website.
There are two ways to embed a Videogram Channel on your website. 1. iFrame 2. Script.
iFrame:
Add width, height, border etc. to match your site. We recommend width=”100%”, and a minimum height is required, at least 400px. Either inline attributes or css will work. The tag “your-channel-name” must be replaced with the actual channel name.
A limitation here is that scrolling will occur in the iFrame and not in the main page, and the video player is restricted to the iFrame. This is a browser limitation.
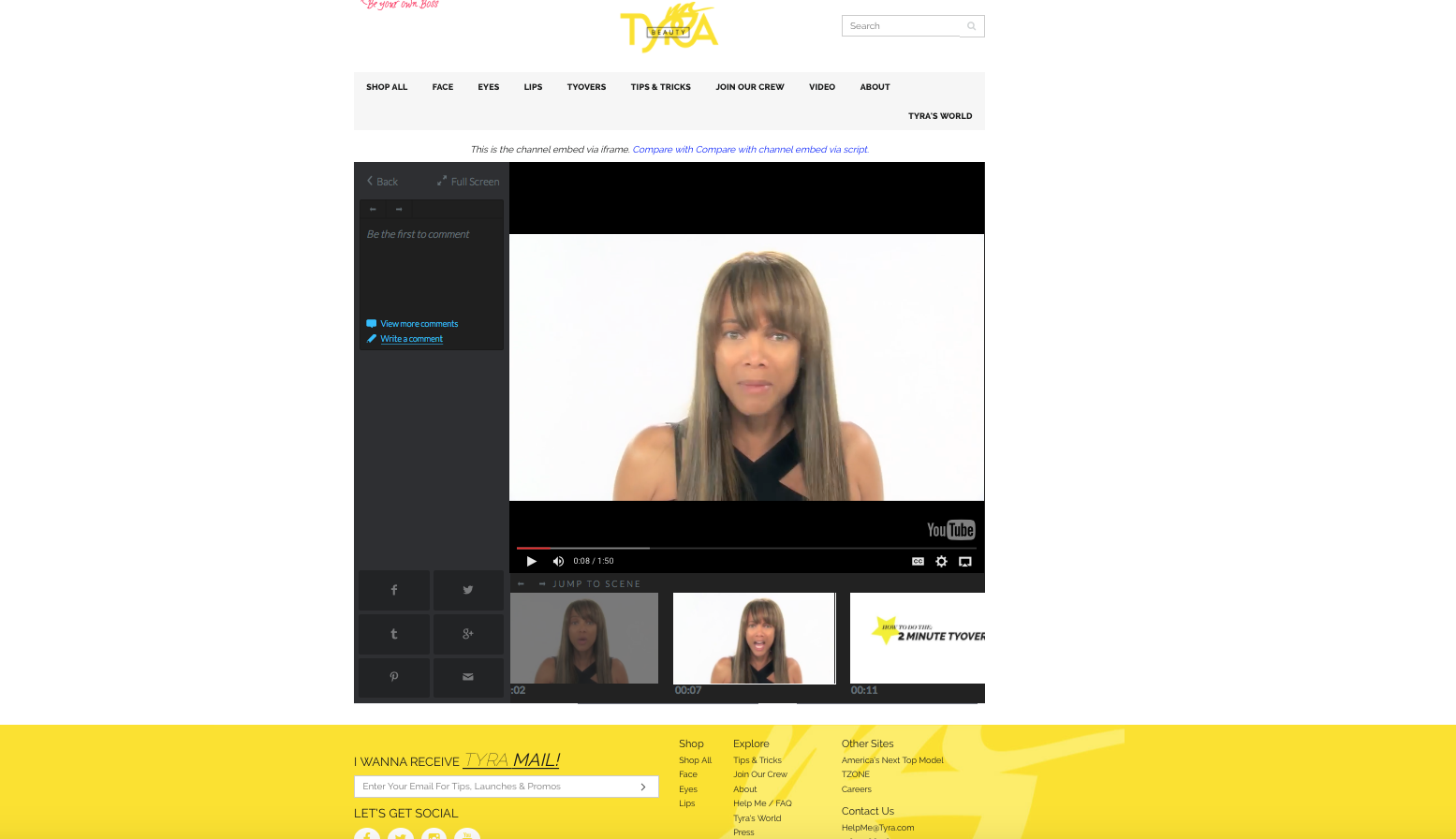
Click here to see a live example of Channel Embed using iFrame.
Script:
To get around the browser frame rules, Videogram provides a script you insert into your page which will handle the mechanics of eliminating the scroll within a scroll. The script version also delivers you a second benefit where any Videograms shared to socials networks from the script version will bring users back to the Channel Embed on your website to play the Videogram.
Two parts are required: Insert the one line of Javascript below any place on your main site page, and create a container where you want your channel content to appear.
The Script:
And a suitable container for the content (replace “your-channel-name” with your Videogram channel name).
The class “videogram-channel” is required. You can add custom styling and additional class names as you wish, but do not put the container inside a fixed-height object – the container gets bigger to contain the channel content.
Social-network sharing will return to your website instead of videogram.com. If you want shared links to go to a different url add the following to your page:
//
Set the value to false if you want to disable this feature. Shared links will then return to the player page on videogram.com. ( pro tip: the default value is document.location.href )
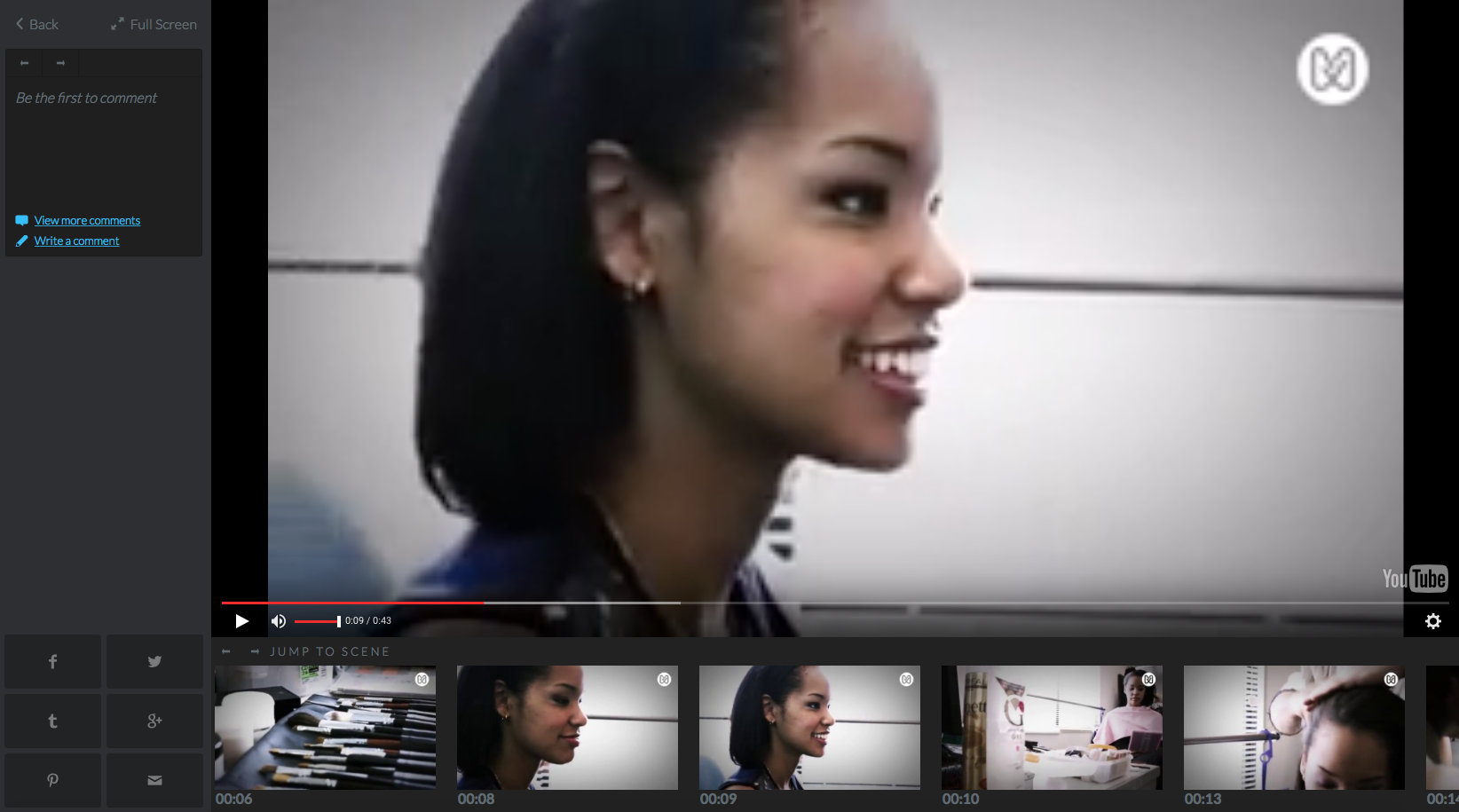
Click on this link to see a live example of Channel Embed using script.
The channel-embed script will append an iframe to each channel container and will set basic properties. Width will be 100% of the container, height will start at 500px.
You should NOT style frames to “not scroll” ( overflow: hidden or scrolling=”no” ) – If you do then it will break the auto-load function.
As content loads into the Channel Embed, the frame height will be increased to match the content. The process is progressive, and it will repeat itself until the last Videogram is reached and frame does not scroll.
Content will play in a full-window overlay, users can add their own style to show elements of their site behind the player. The player’s CSS id is “videogram-player”.
If an element exists with the id “videogram-player-container”, the player will go there and the CSS class “videogram-visible” will be added and removed. Otherwise the player will be appended to the document body. This way site owners has full control of the player location.
For third party content: Skip Step 1 thru Step 4. Get channel link from videogram.com (example: http://www.videogram.com/channel/tyrabeauty). Then repeat the iFrame or Script instructions above replacing “your-channel-name” with channel name from the URL.
If you need help with any of the above, please mail support@videogram.com